Hexo 是一个用 nodejs 编写的博客系统,因使用 markdown 语言和其纯静态的特性,受到广大程序猿同学的热捧。
Hexo 安装
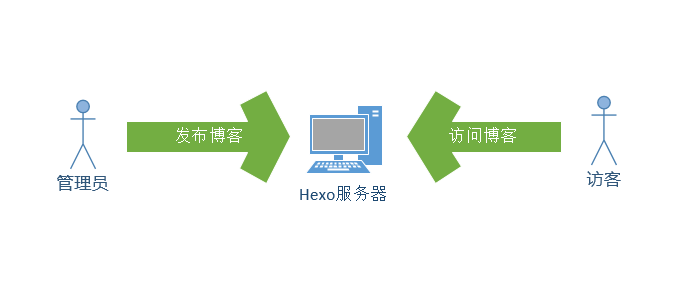
本地安装我们只需要一个 PC( hexo 服务器 )即可,如下图所示我们在 hexo 服务器发布博客,访客直接访问 hexo 服务器。

step1 安装 nodejs、npm、git
Hexo 是运行在 nodejs 上的,而 nodejs 可以运行在 mac、linux、windows 上,所以即使你的电脑是 windows 系统,也不必为了安装 Hexo 去装个 linux 或者买个 mac 。安装 nodejs 和 git 的方法大家可以自行搜索下,下面是几个安装教程,希望能帮到大家。
- https://nodejs.org/
- http://cnodejs.org/
- http://nodejs.cn/
- http://www.runoob.com/nodejs/nodejs-install-setup.html
- http://jingyan.baidu.com/article/dca1fa6f48f478f1a5405272.html
- https://git-scm.com/downloads
setp2 安装 hexo-cli
如果你使用的是国内网络,建议先设置淘宝 npm 安装源 npm config set registry=http://registry.npm.taobao.org,之后一条命令 npm install hexo-cli -g 即完成 hexo-cli 的安装
step3 安装 hexo
在任意目录执行以下命令即完成 Hexo 博客的安装
hexo init blog
cd blog
npm install
step4 启动 hexo
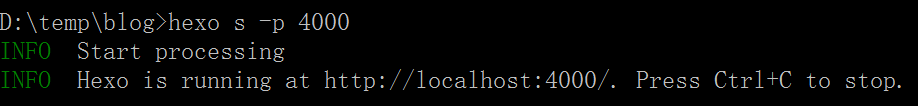
在blog目录执行hexo s即启动hexo博客,现在我们就可以在http://127.0.0.1:4000查看效果了,4000是 hexo server 命令的默认端口号,如果需要更改可以通过命令 hexo s -p 自定义端口号 指定端口号。

编写博客
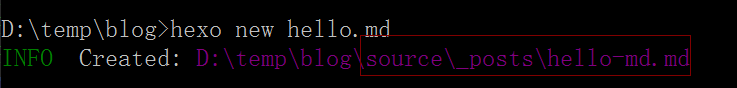
我们可以在 blog 目录下执行 hexo new hello.md 创建博客文件

然后在 blog/source/_posts 目录下找到这个文件并编辑它,也可以直接在 blog/source/_posts 目录下使用 vi、vim 等文本编辑工具编辑。

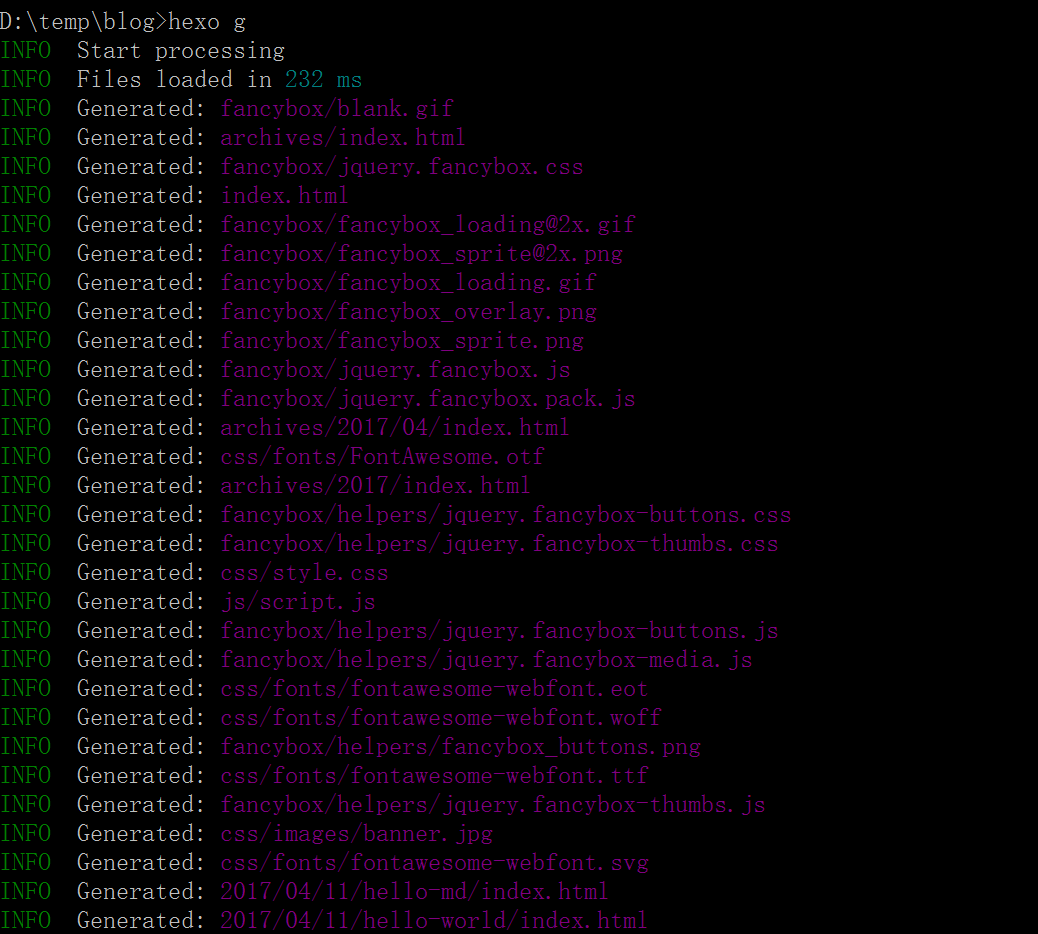
编辑完需要在 blog 目录下执行 hexo g 重新生成静态文件。

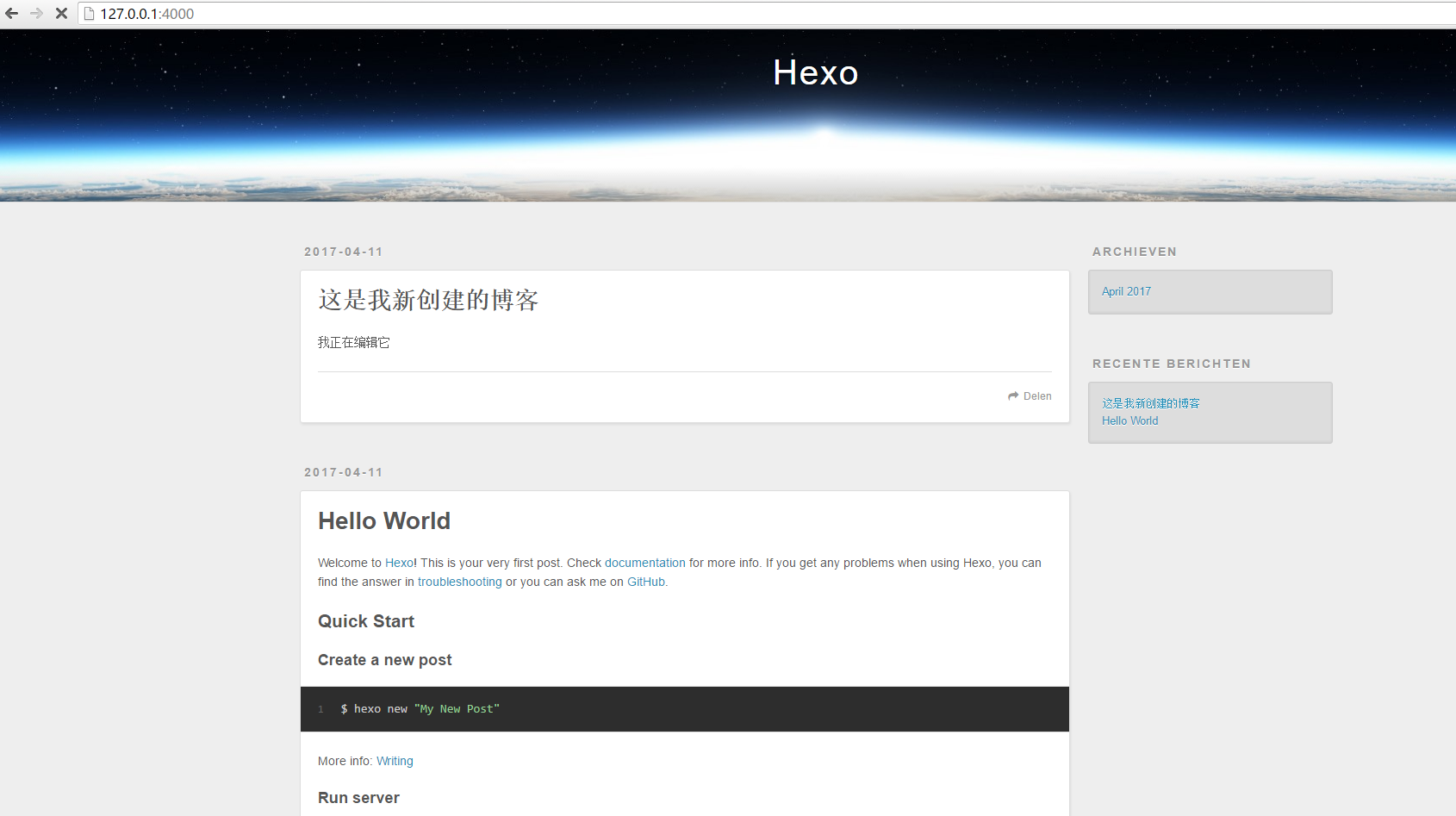
再打开http://127.0.0.1:4000就能看到我们刚写的文章了。

其他
hexo s 命令主要是启动一个 web 服务来托管 hexo g 生成的静态文件(默认在博客根目录的 public 目录下),除此之外,我们也可以使用 nginx、apache 等托管。关于 hexo 的更多用法可以通过 hexo --help 或者 hexo 操作 --help 查看帮助。下面是一些关于 markdown 语法的教程: